🎁
🏆 导航菜单
🎪 扩展内容
🎯 沙盘引擎文档
🕹️ 文章及书籍&教程
🎖️ 外部的链接
🎁
🏆 导航菜单
🎪 扩展内容
🎯 沙盘引擎文档
🕹️ 文章及书籍&教程
🎖️ 外部的链接
这是本文档旧的修订版!
有些社区开发者可能准备制作《沙盘引擎》的相关美术模型,无论是出于资源库扩展,还是自制游戏模型扩展,这在一定程度下都是比较有必要的。 比较关键的问题是,尽管沙盘引擎并非是以画面作为主要内容的“游戏”,但是让玩家看起来舒适且和谐的画面仍然是不可少的因素,虽然这并不是最好的,但沙盘引擎立项初期就决定了使用低模+体素+像素结合作为主要的美术风格。
这里有一个例子:《GTA5》是一个画质比较写实且优秀的游戏,而《我的世界》则是画质并不太清晰(像素)但却不难看的游戏。 在这样的常规情况下,假设要制作两个游戏其中之一的模型MOD,我们认为无论是制作《GTA5》还是《我的世界》,都必须要按照对应游戏原始的美术风格来创作。 反过来是不可行的,无论是将《GTA5》的模型放到《我的世界》,还是相反过来放置,可能都会有“乍一眼突出,但是不和谐”的感觉,这有时做一些搞怪的场景是可以的,但综合来说,并不完全适用于资源库的通用风格。
正因这样,我们在一次次自我怀疑的道路上,最终确定了固定风格的路线。 所以,沙盘引擎的美术风格宗旨是:体素、像素、低模、通用。
尽管这并不是强迫要求的,但如果你希望建模与现有的官方内置资源模型看起来更加融合,那么你可以考虑“参考或模仿”《沙盘引擎》建模风格。
首先,沙盘引擎更建议使用Magicavoxel及Blockbench来进行建模,其他工具也没有问题,只要能正确导出gltf\obj格式的模型文件即可导入。
这里我们以Magicavoxel工具作为示例,以步骤解释建模风格规范。
有关模型开发扩展基础内容,请参考《模型开发扩展》文档。
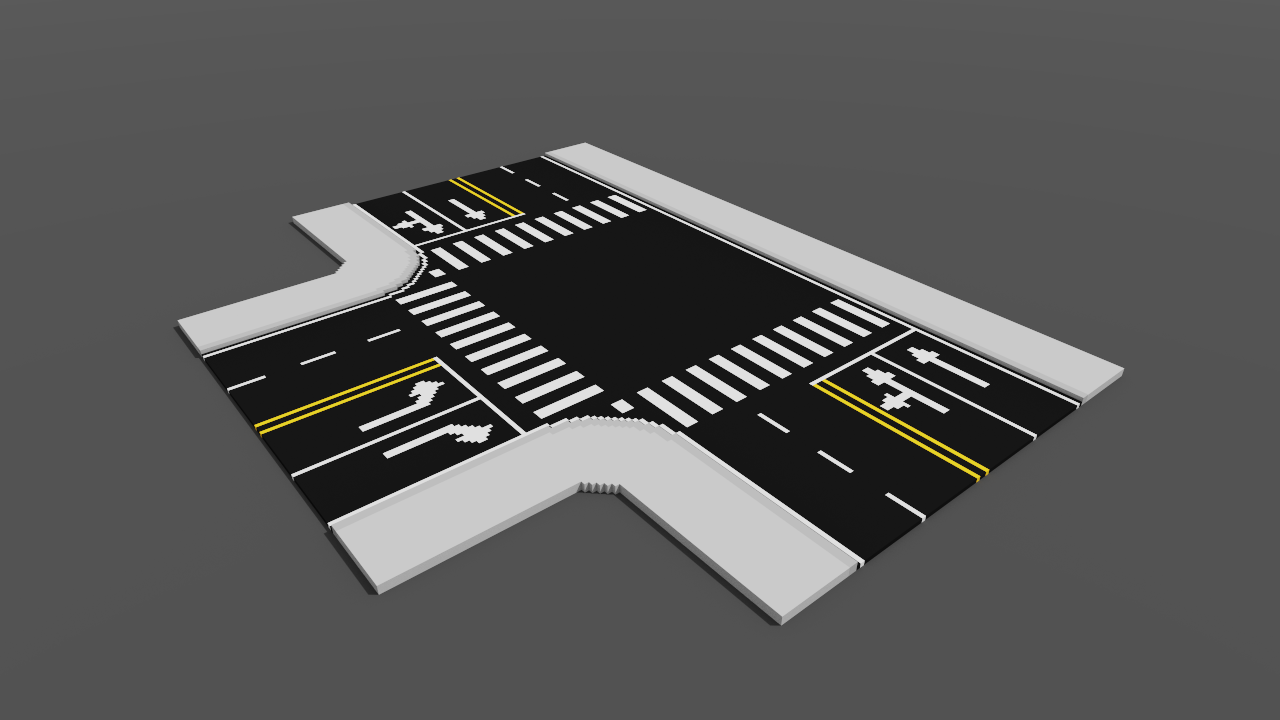
 如图片所示,常规建模风格以【偏冷色调、简约色彩、简单模型、对称标准】等规范来实现。
这是一个T字路口拼接处,模型尺寸为【155x200x2】,尺寸把握的相对刚好(尺寸过低导致细节不够,尺寸过高导致性能浪费),同时在90度转弯处,可以用少量的“小方块”点缀平滑(过多小方块可能会导致面数增加,影响渲染性能)。
如图片所示,常规建模风格以【偏冷色调、简约色彩、简单模型、对称标准】等规范来实现。
这是一个T字路口拼接处,模型尺寸为【155x200x2】,尺寸把握的相对刚好(尺寸过低导致细节不够,尺寸过高导致性能浪费),同时在90度转弯处,可以用少量的“小方块”点缀平滑(过多小方块可能会导致面数增加,影响渲染性能)。
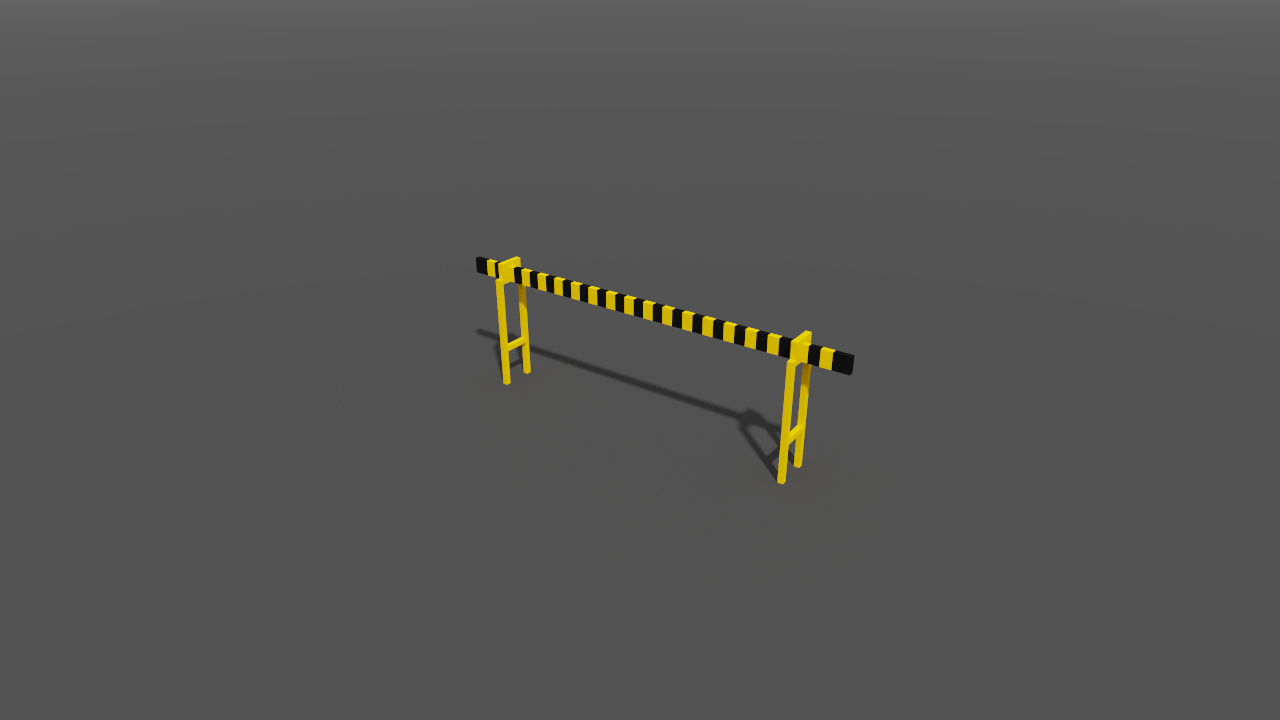
 模型应该掌握好配色风格(默认偏冷色调一点),以及部分有光“像素画”的地方,应该考虑一些抽象效果(比如图中的感叹号,如果是一个很普通的叹号并不好看,带一些像素画效果会更有趣,但是也要注意平面+小范围作画,否则可能会增加面数),此模型尺寸为【19x4x64】。
模型应该掌握好配色风格(默认偏冷色调一点),以及部分有光“像素画”的地方,应该考虑一些抽象效果(比如图中的感叹号,如果是一个很普通的叹号并不好看,带一些像素画效果会更有趣,但是也要注意平面+小范围作画,否则可能会增加面数),此模型尺寸为【19x4x64】。

 对于一些可能出现在很多不同场景下的模型(比如路灯),我们可以考虑将它制作更通用一些(这往往和配色有较大的关系),这样既可以被多数人接受,同时模型的用处也会更广泛,此模型尺寸为【39x8x123】【34x8x90】。
对于一些可能出现在很多不同场景下的模型(比如路灯),我们可以考虑将它制作更通用一些(这往往和配色有较大的关系),这样既可以被多数人接受,同时模型的用处也会更广泛,此模型尺寸为【39x8x123】【34x8x90】。
 有些时候,模型可能需要一些“角度旋转”,很可惜
有些时候,模型可能需要一些“角度旋转”,很可惜Magciavoxel目前并不支持这样(Blockbench支持旋转),但这并不一定会影响体素建模,我们可以用一点小技巧来处理,就像图中这样。
同时,有些模型可能本身“想象中并不算太大”,但是为了能建模实现更多一点的细节,可能会在工具中将预设尺寸调大,这也是没有关系的,因为模型在导入到《沙盘引擎》时可以通过Json配置文件注册模型,以通过属性修改其内置的缩放尺寸。
也就是说,建模工具中的尺寸并不关键,只要视觉比例是正确的即可,剩下的都可以在导入模型时进行缩放。